こんにちは、Rina(@Rina_wooooo)です。
ブログを運営するためのソフトは色々ありますが、中でも使いやすくて比較的簡単に作成できるソフトとして人気なのがWord press(ワードプレス)です。

「ワードプレスでブログを始めたけど画像の挿入はどうやればいいんだ?ダウンロードした画像はそのままアップロードしちゃってるけど合ってるのかな…」
比較的やりやすいWordPressですが、画像を挿入するところで躓いてしまっている方もたくさんいらっしゃると思います。
私も最初はアップロードするのがやっとで、一つ一つの作業でいちいちググって四苦八苦しておりました(^-^;
そこで今回は、「WordPressに画像を挿入する方法」を紹介します。
併せて「画像圧縮やトリミング、ギャラリー作成機能の利用、効率的に画像を管理する方法」など便利な情報についても解説していきます。
動画やスクショ付きで分かりやすくしたので、ぜひ参考にしてみてください。
もくじ
Word pressに画像を挿入する方法
この動画では、画像をダウンロードしてからWordpressに挿入するまでの流れと、私が実際にやっている便利な小技を紹介しています。
画像を挿入するという作業自体はとても簡単です。
- メディアを追加
- ファイルをアップロード
- 画像をドラッグorファイルを選択
- 投稿に挿入
そもそも載せてはいけない写真と載せてもいい写真はどんなものがあるかについては、こちらの記事で解説しています。
以下では、画像を挿入するうえで知っておくと便利な情報についてまとめて解説します。
画像をアップロードする前に圧縮する

Word pressに画像をアップロードする前に、必ず圧縮作業をしましょう。
画像は非常に容量が重く、サイトのスピードを遅くする原因になってしまいます。
アクセスしても開くのに時間がかかってイライラすることもありますよね。
そうするとせっかく閲覧しにきてくれた読者を逃してしまうことにもなります。

「じゃあ画像は載せない方がいいの?」
画像を載せなければもちろんその分サイトが軽くなります。
でも、文字だけの記事ってちょっとさみしいし、わかりやすくするためにも画像は使うべきです。
じゃあどうすればいいのか?
「画像を圧縮する」という作業をすればこの問題は解決します。
「圧縮」というのは画像の容量を小さくすることで、目に見える大きさを小さくすることではありません。
容量を小さくし、サイトの高速化を目指しましょう。
画像を圧縮する方法
圧縮するには、以下の方法があります。
- 圧縮プラグインを使う
- 圧縮サイトを使う
プラグインはWord press上で導入し、画像をアップロードすると自動的に圧縮してくれるツール。
一方サイトを使う場合は、画像を1枚ずつサイトにアップロードするという方法になります。
それぞれの特徴は以下の通り。
- メリット:自動的に圧縮してくれるので効率的
- デメリット:圧縮率が低い
他にもプラグインによっては、圧縮が完了するまでに時間がかかる、画質が劣化する、ひと月で圧縮できる枚数が決まっているなどの欠点がある場合も。
- メリット:圧縮率が高い
- デメリット:作業が増えるので面倒
それぞれ何を重視するかによって最適な方法が異なるため、自分に合った方法を選択しましょう。
何枚も画像を使うからいちいちサイトにアップロードするのが面倒な場合はプラグインを、より軽量化を求める場合ならサイトを使うといった具合です。
私の場合、作業が増えても圧縮率が高い方がいいと考え、サイトの中でも特に圧縮率が高くて人気な「Tiny PNG」というサイトを利用しています。
Tiny PNGの使い方
↑この動画の2分21秒のところから解説しています。

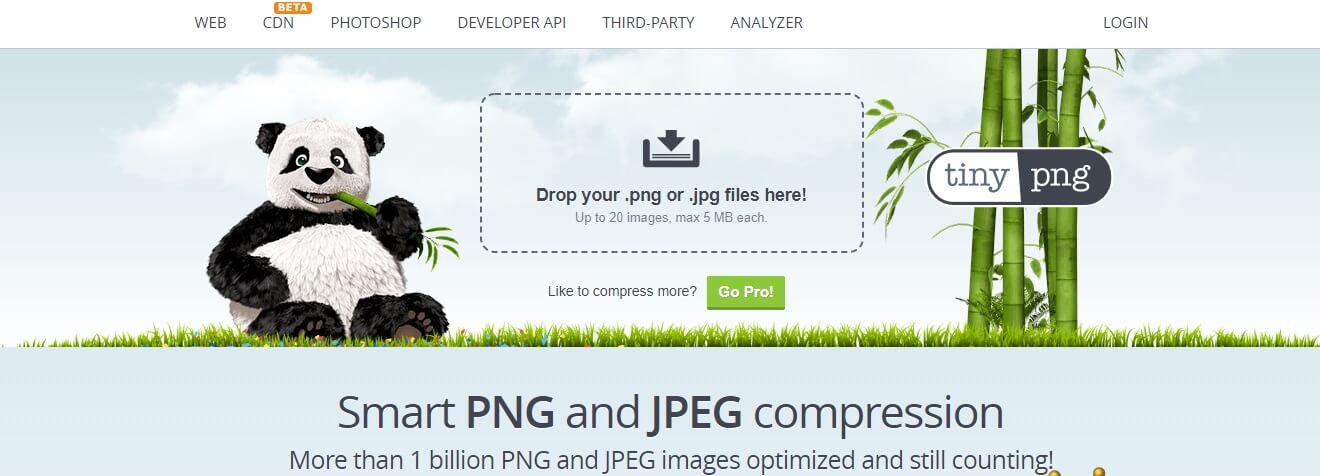
Tiny PNGとは、パンダが目印の圧縮サイトです。
日本語が書いていないので不安になるかもしれませんが、操作はたったの2ステップなので簡単です。

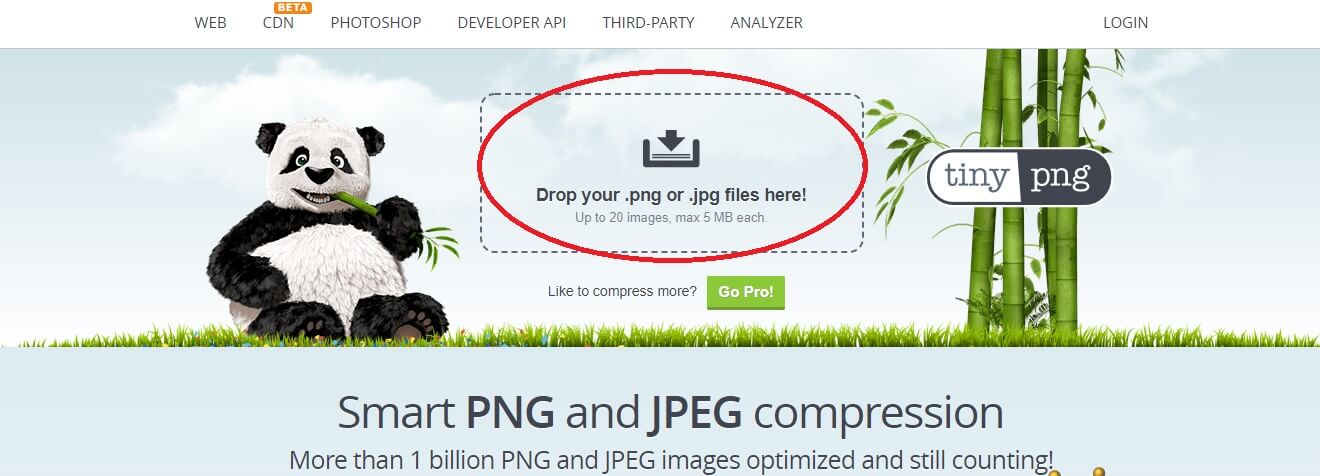
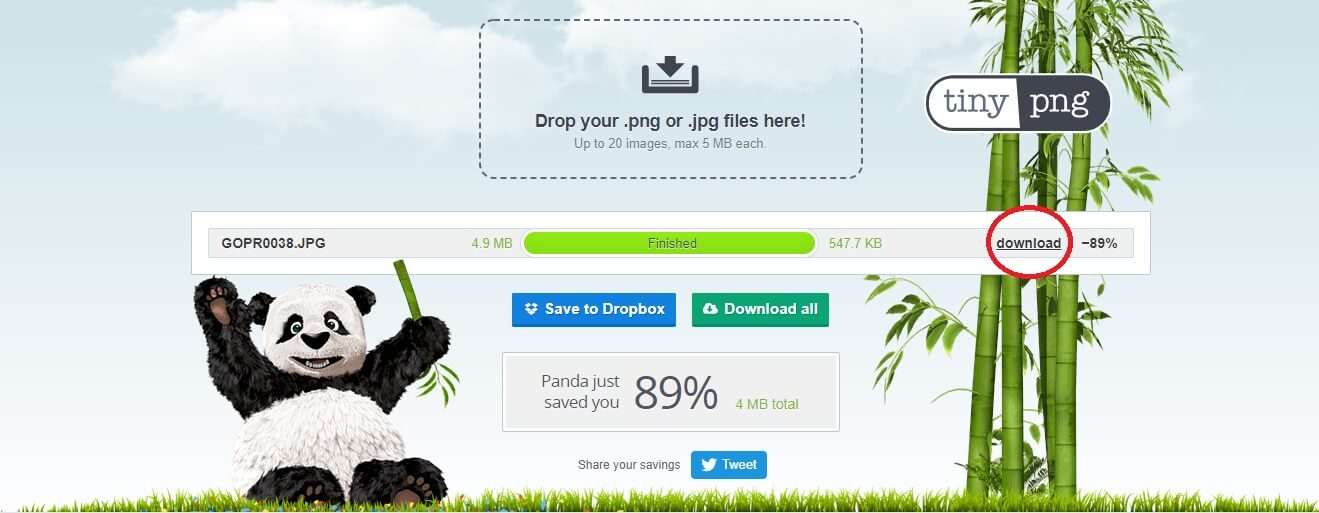
まず、圧縮したい画像をこの〇の中にドラッグします。

そうすると一瞬で圧縮が完了するので、「download」をクリックして圧縮された画像を保存して完了です。
今回はGoproの画像を圧縮しましたが、容量の大きい画像であるほど圧縮率が高くなります。
89%も圧縮されたらサイトのサクサク具合もかなり変わりそうですね。

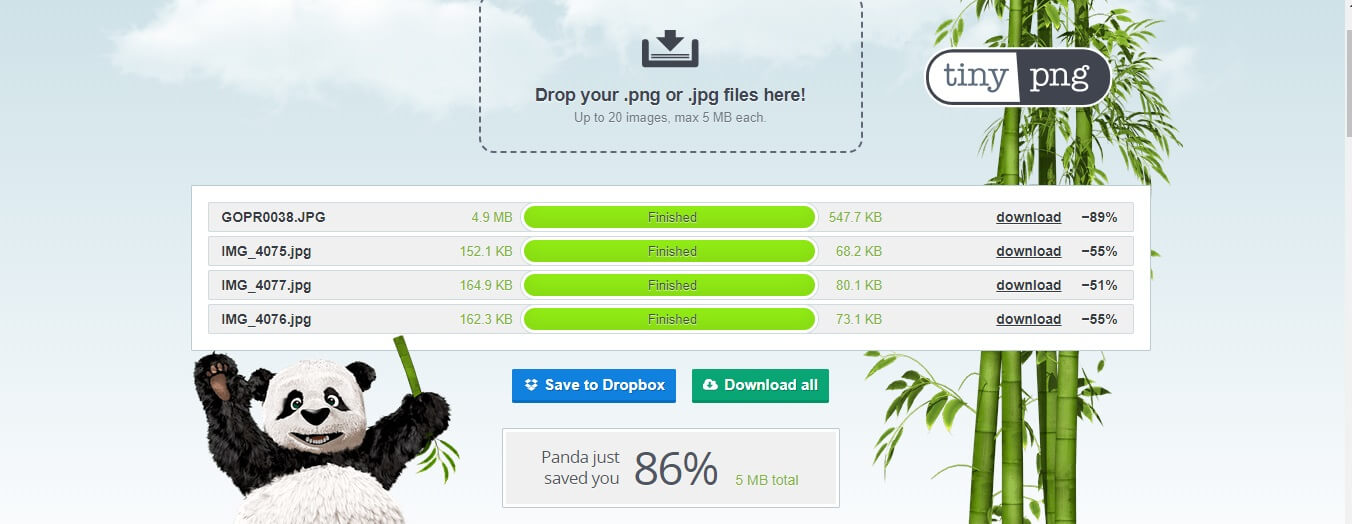
また、スクショの画像を3枚圧縮しましたが、それでも50%以上圧縮されました。
※いらすとやなどのフリー画像だと圧縮率が低い傾向にあります。
ちなみに一番下の枠の中の「86%」というのは合計で何%圧縮されたのかを表示しています。
1回の作業は短いですし、20枚までなら一気にまとめてドラッグして圧縮することもできます。
1記事に20枚程度しか画像を使わない場合はそこまで作業の負担にもならないのかなと思います。
画像をアップロードした後にタイトルを付ける
↑この動画の6分36秒のところから解説しています。
圧縮した画像をWord pressにアップロードしたら、しておくと後々便利な一工夫があります。
それは、「画像にタイトルをつける」ことです。
同じ画像を何回か使う場合、毎回アップロードしていたら容量がもったいないですし、効率的ではありません。
タイトルをつけておけば、過去にアップロードした画像をすぐに見つけることができて便利です。
画像のタイトルを変更する方法

画像をアップロードすると、「メディアライブラリ」の画面になります。
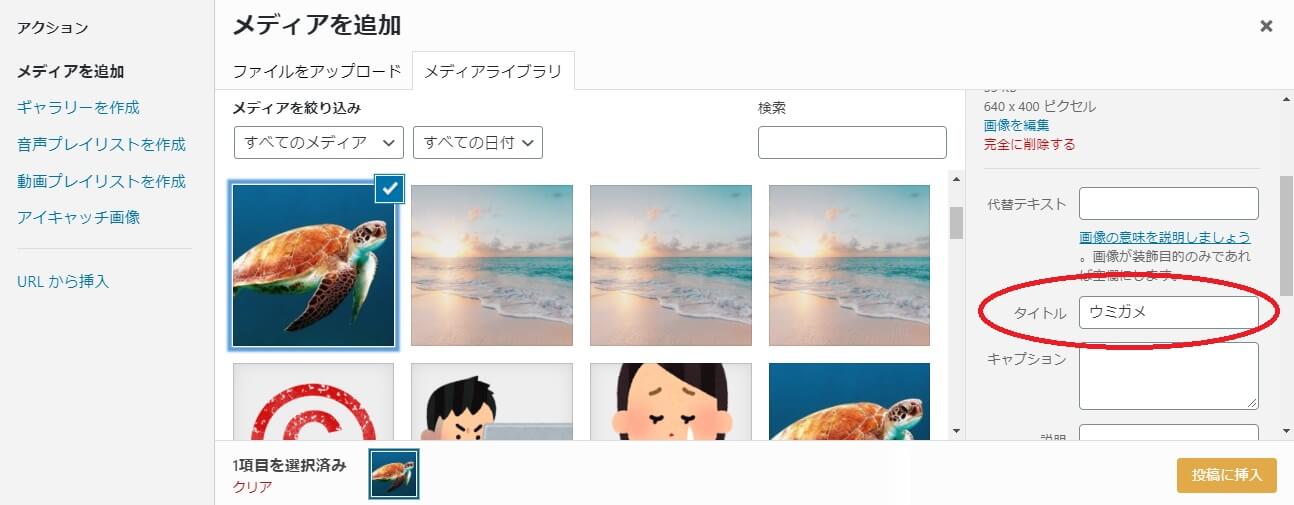
すると右側にタイトルを入力できるところがあるので、ここを「検索して分かりやすい名前」に変えます。
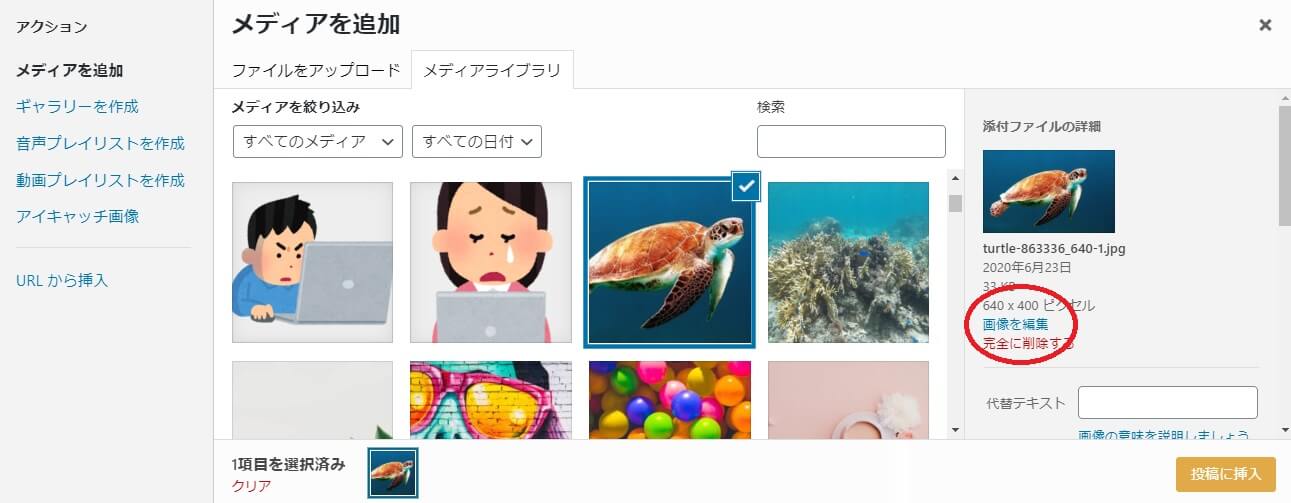
そのままだと、このようにアルファベットや数字が並んでどの画像か分からない名前になっています。
これだと検索しようがありませんが、上記の例のように「ウミガメ」という名前にしておけば

このように検索したときにすぐに選ぶことができるようになります。
ひと手間かかりますが、後々やっておいてよかったと思える小技なので、よかったら試してみてください。
Word pressの画像をトリミングする
↑この動画の8分33秒のところから解説しています。
余分な箇所を削りたいときに使える機能です。

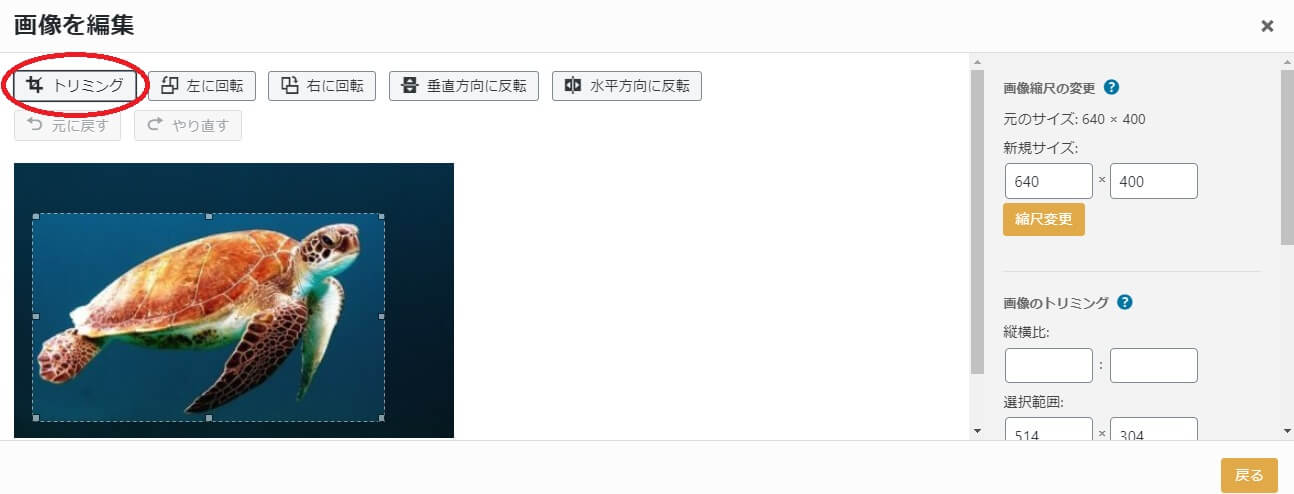
メディアライブラリで画像を選択すると、右側に「画像を編集」という項目が出てくるのでここをクリックします。

「トリミング」のボタンをクリックし、

好きなサイズにトリミングしたらもう一度「トリミング」をクリック。

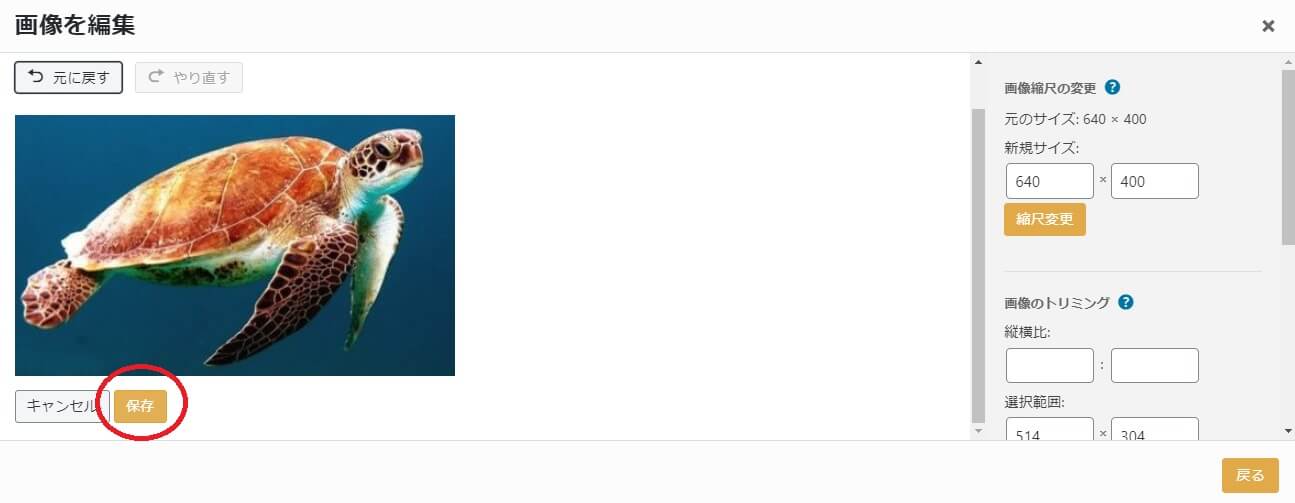
最後に「保存」をクリックしたら完了です。

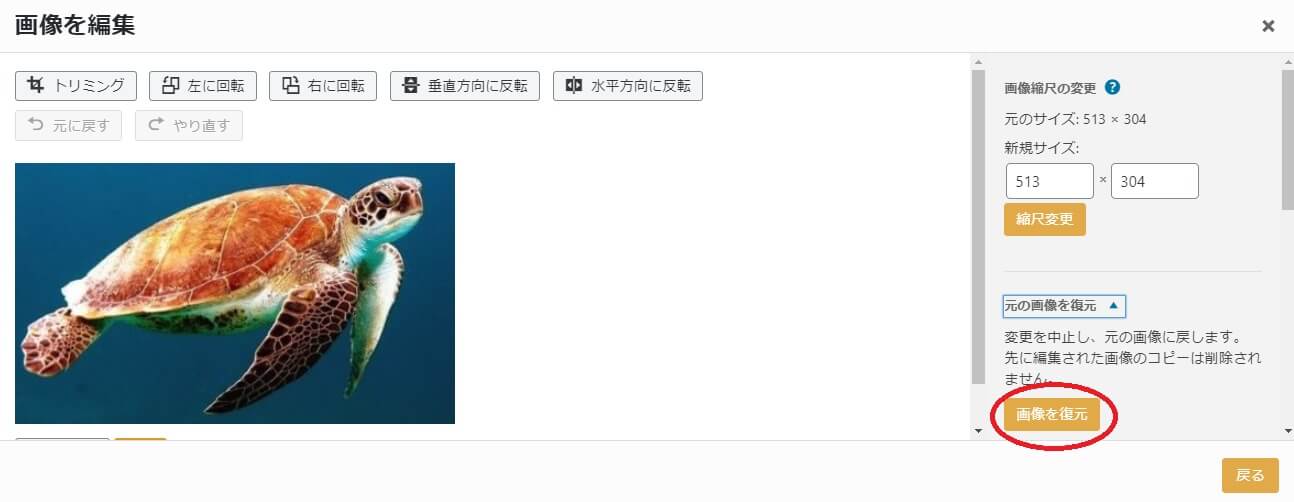
元に戻すときはこの画面に戻り、「画像を復元」をクリックすれば戻ります。
Word pressの画像を横並びにする
↑この動画の12分12秒のところから解説しています。
「画像をたくさん使いたいけど一括りにしたい」、「何枚かを横並びに貼りたい」というときに便利な方法です。
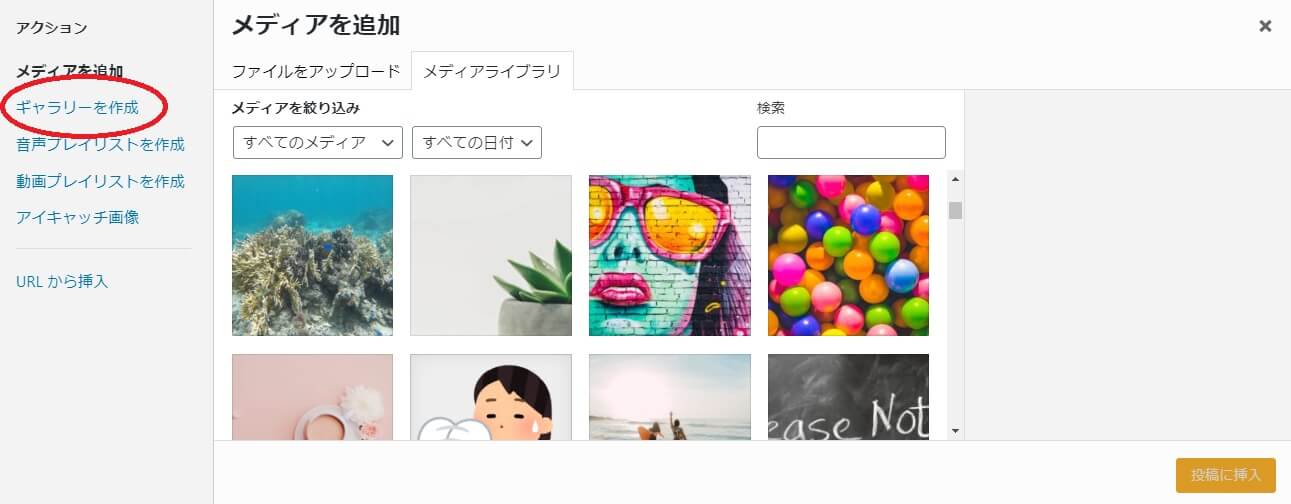
「ギャラリーを作成」という機能を使います。

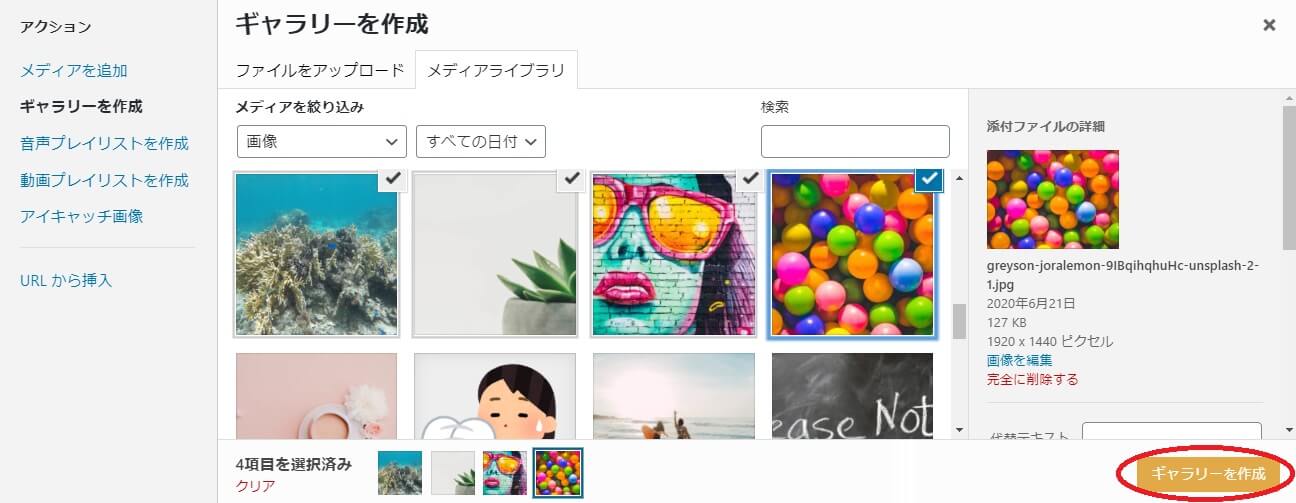
「メディアを追加」の画面を開くと左に「ギャラリーを作成」という項目があります。

一括りにしたい画像を選び、「ギャラリーを作成」ボタンをクリック。

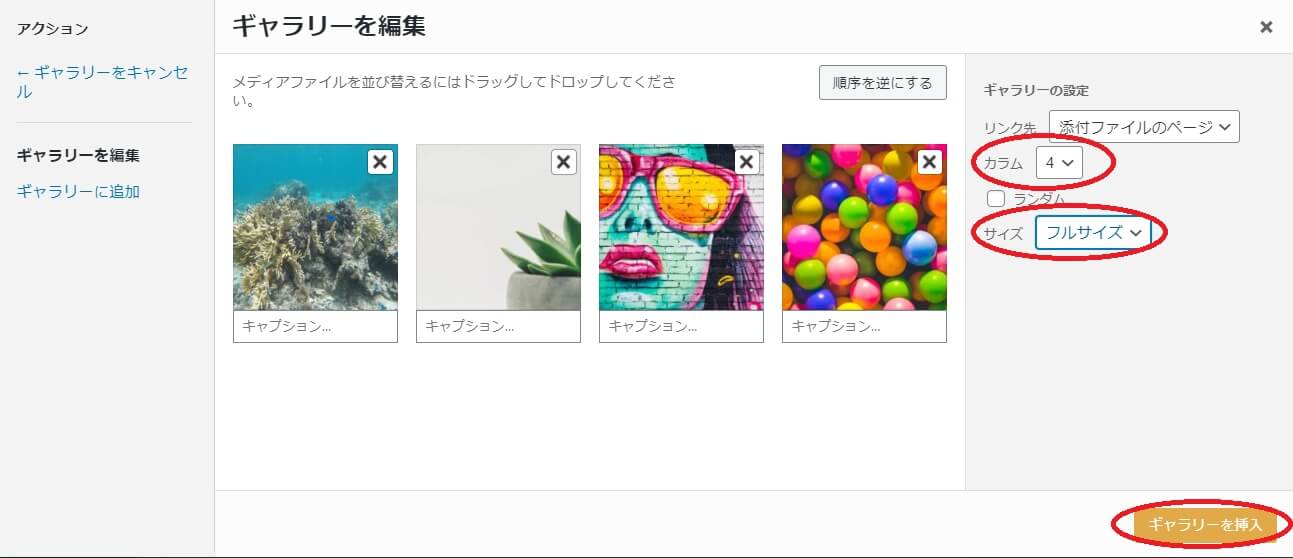
カラムとサイズを選びます。
カラムは横並び何枚にするかどいうかを決めるもので、例えば4枚の場合カラム3にした場合、1枚は2段目にくる仕様になります。
サイズは「サムネイル・中・大・フルサイズ」から選べますが、フルサイズにしておくと画質が綺麗になるのでおすすめです。
最後に「ギャラリーを挿入」をクリックするとこのように表示されます。
まとめ
- 画像は必ず圧縮し、容量を軽くしてサイトを高速化させる
- 圧縮プラグインは自動で圧縮するので効率的、圧縮サイトは手間はかかるが圧縮率が高い
- おすすめ画像圧縮サイトは「Tiny PNG」
- アップロードした画像にタイトルをつけると効率的に管理できる
- 画像の余分な箇所を削るならトリミングをする
- 画像を何枚か横並びに表示したいならギャラリーを作成する
画像を挿入するだけでも様々な工夫の仕方があります。
そのままアップロードしているだけだった方は、圧縮作業だけでも今日から始めてみることをおすすめします。
作業が増えると面倒かもしれませんが、慣れればそんな風に思うこともありません。
上手に画像を挿入し、素敵なブログ記事を作っていきましょう(/・ω・)/
最後まで読んでいただきありがとうございました!
下のボタンからシェア、Twitterのフォロー、コメントしてもらえたら嬉しいです☺